Architecture
For this project we have follower a 3 tier architecture composed by the next layer
- Representation Layer
- Service Layer (providers + services)
- Model Layer
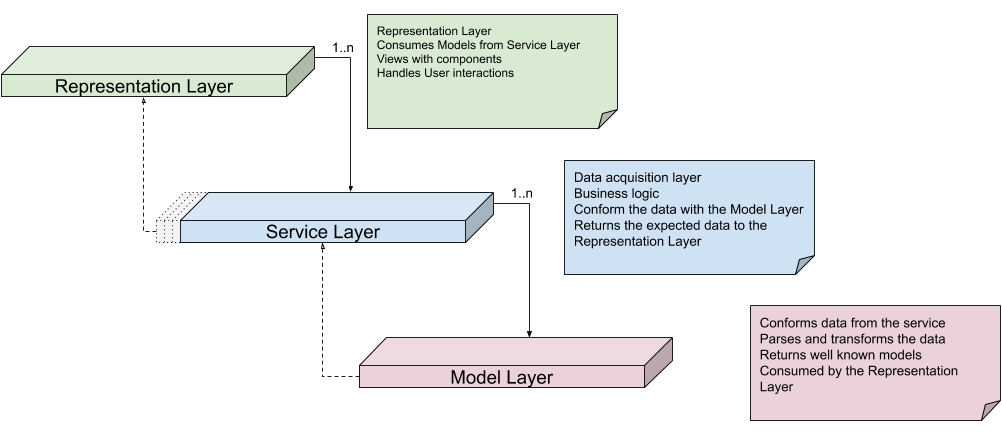
In the next diagram you will get an idea about how it works:

Representation Layer
This layer is composed by the views and the React components.
We must try to avoid the business logic on this layer
If we delegate the business logic, fetch and transform of the data to the other layers, we will be able to do deep changes on the providers without have an impact ont the representation layer.
Service Layer
The service Layer is where we execute the business logic of our application. It's 2022, most of the logic must be on the server but if is not possible, we must isolate this logic behind services.
Usually we will end using models to transform the raw data from the services, and then returning it to the Representation Layer.
If you want to explore in a deeper detail the rationale behind the service layer you can check the next links
Model Layer
This layer is used to transform (parse) the raw data from the service layer in order to allow the view to use it.
We can evolve this approach (MVC) to a MVVM adding View Models if needed.