Creating a new provider
Elevate is using a service architecture that relies on providers for fetching data and also on models for parsing and modelize the raw data before returning it to the components.
Is important to mention that each provider will have some minimum requirements in terms of the methods that they expose to the services to be a valid implementation for that.
Let's use the CMS example to explain how providers' architecture works.
Implementing a new provider (CMS)
We are using CMS but keep in mind this is a generic example. All the providers work in the same way
By default, Elevate is using Accedo Control as a CMS. If your project needs a new CMS implementation you will need to do these:
-
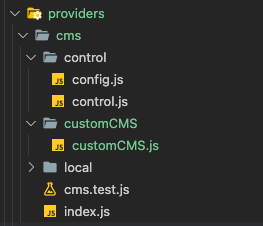
Create a new folder for your implementation within the
providersone and inside the new folder also create the file to perform the implementation of your CMS. Let's call itcustomCMS
-
customCMS.jswill have all the needed logic to perform the communication with your CMS but keep in mind that your implementation must export, at least, the required methods that the application uses for the very basics. To check that there is a test file. These methods will return raw data without any model. The service will be in charge of using the correct model to modelize the data. The model is also in charge of parsing the data, so keep that in mind if your CMS returns properties with different names. For more info check the model documentation.const getMenu = async () => {
return menu;
};
const getPageLayout = async () => {
return page;
};
const getDefaultTheme = async () => {
return theme;
};
export default {
getMenu,
getPageLayout,
getDefaultTheme
}; -
cms/index.jsis the file where the CMS is exported as default. The services that use CMS will import CMS from here. So you need to export your new implementation here.import control from './control/control';
import customCMS from './customCMS/customCMS';
const cmsInstance = customCMS;
export { control }; // you could also still export other CMS using its name for specific usage, but never as the default one.
export default cmsInstance; -
cms/cms.test.jsHere are defined the minimum methods to be exported by your implementation. Remember: your implementation could export more methods, but these ones are mandatoryimport cms from './index';
describe('CMS', () => {
it('should export expected methods', () => {
expect.assertions(4);
expect(cms.getMenu).toBeTruthy();
expect(cms.getPageLayout).toBeTruthy();
expect(cms.getDefaultTheme).toBeTruthy();
});
});